

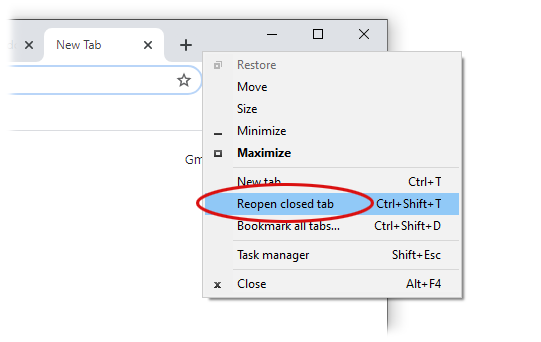
If we want to recollect the website address, we fail. If you need to, you can keep track of the scroll position as you push history entries with history.pushState().Often we browse an informative website and close it accidentally.

It takes two string values: auto, which keeps everything as it is today (and is its default value), and manual, which means that you as the developer will take ownership of any scroll changes that may be required when a user traverses the app's history. The good news is, however, that there's a potential fix: history.scrollRestoration. To make matters even worse there's very little you can do about it: Chrome triggers a popState event before the scroll event, which means you can read the current scroll position in popState and then reverse it in the scroll event handler with window.scrollTo (EBah! Ultimately this leads to an horrible user experience. This often means unsightly jumps as the scroll position changes automatically, and especially so if your app does transitions, or changes the contents of the page in any way. One of its downsides, however, is that scroll positions are stored and then, more importantly, restored whenever you traverse the history. Using the History API to manage your URLs is awesome and, as it happens, a crucial feature of good web apps. Perform a column selection by by dragging.Copy the response of a network resource to your clipboard.High performance video with hardware decoding.Go to a line number at a specific column.Get notified of JS errors while you type.Use keyboard to navigate through callstack.Toggle the DevTools dock state with a keyboard shortcut.Quickly monitor events from the Console Panel.Command click to add multiple cursors in the Sources Panel.Some UI and feature enhancements to the Color Picker tool.Notifying you of Changes to Notifications.


 0 kommentar(er)
0 kommentar(er)
